Dengan mempercantik blog, tidak hanya akan menarik perhatian pengunjung lho edukers. Bahkan search engine semacam Google juga bakal tertarik. Widih tertarik gimana maksudnya? Tentu saja dari segi Search Engine Optimization (SEO) jadi ramah. Semakin ramah SEO, semakin mudah artikel atau blog yang dikelola muncul di hasil pencarian teratas.
Nah, gimana sih caranya mempercantik blog? Apa saja manfaatnya?
Cara Mempercantik Blog dan Manfaatnya
Menghias dan mempercantik tampilan blog hukumnya wajib ya. Ketika tampilan blog atau situs web bisa membuat audiens betah berlama-lama dan membuat mereka terus menjelajah, pastinya traffic blogmu akan meningkat edukers.
Semakin tinggi traffic blog, juga akan memungkinkan posisi blogmu di laman pencarian jadi makin diperhitungkan. Selain itu, dengan semakin banyaknya pengunjung semakin besar pula peluang untukmu beriklan.
Oleh karena itu, untuk memperoleh manfaat itu blogger harus memperhatikan tampilan blog sehingga tampil lebih menawan.
Ada beberapa hal dan cara yang perlu diperhatikan, yaitu:
1. Memilih platform blog
Menentukan platform blog yang digunakan memang jadi langkah awal untuk memulai blogging. Coach Marita juga menjelaskan materi ini di awal Blogspedia Coaching. Ada beberapa pilihan platform blog yang bisa digunakan. Sebaiknya pakai yang mana? Sesuai dengan kecocokan masing-masing ya.
2. Tentukan Nama Domain dan Sebisa Mungkin TLD
Pemilihan nama domain sangat berpengaruh juga untuk memudahkan audiens menemukan situs yang kita kelola. Selain itu, jika memang ingin serius dalam dunia perblogging-an, maka sebisa mungkin gunakan Top Level Domain (TLD).
3. Membuat Struktur Blog dengan Tepat
Kamu perlu memiliki bayangan mengenai kerangka yang menyusun situs web atau blogmu. Perhatikan tata letak header, menu, konten, gadget, footer, label, arsip dan sebagainya.
4.Menambahkan Elemen Penting
Dalam blog ada berbagai pilihan elemen yang dapat dimanfaatkan untuk memudahkan pembaca berkunjung ke situs web. Seperti penggunaan dropdown, bottom to top, widget, dan sebagainya.
Untuk menambahkan elemen biasanya perlu menambahkan kode berupa Html/Javascript yang terkadang membingungkan bagi sebagian orang. Kalau salah kode yang di input, bisa-bisa tampilan blog bukan makin menawan, tapi malah mengerikan.
Kendati demikian, kode Html/Javascript bukan hal yang menakutkan kok. Beruntungnya blogger dimudahkan dengan hadirnya template bawaan pihak ketiga, salah satunya ialah Fiksioner dari Igniel.
Nah, dalam artikel kali ini penulis mau sharing pengalaman dan cara memasang template blog gratis yaitu Fiksioner V.4 dari Igniel. Yuk simak selengkapnya.
Mengenal Fiksioner dan Cara Memasang di Blog
Selesai diunduh, maka akan muncul file dalam format zip. Isinya seperti ini saat dibuka.
Mengubah Tampilan Layout
Mengganti Header
<img src="https://blogger.googleusercontent.com/img/a/AVvXsEjm6XrvMwm6DoVP0lWaNS3hRxVToSo-uygJfn0CAXHHbWYXbkH9ykiETPDqOeYlAPwS_KpXqSRADoMXypF7kym9UDB4G3KjtPCkkdE2H1LDjALvrl0ABopHkiBAoBrjE1SzpGIwxnw8XcPS1w7biUJDliGn5sZ6GvdsClgWTw7LE1LRb8Y1e5g2_3CF5Co=s600" width="1000" height="250" title="hanyainsani.com" alt="hanyainsani.com"/>
Ganti kode warna kuning dengan link headermu. Bisa Copy + Paste Url Link yang diperoleh Menu Layout > Header. Ganti warna hijau dengan domain blogmu. Lalu Save.
Jika sudah sesuai, maka akan muncul Header berukuran besar di blog. Seperti inilah tampilan header di blog saya.
Mengganti Bagian Perkenalan
<center><span style="font-style: normal;font-size:100%;"><img alt="Preview" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEizfIgCJwxBlqK16UmoPxsRScfh3lFgYlA-HaTZP0rCg72GQc-6A4cCcCRzUGXYysdJyK1i1AuA85Bz1vCbhhgcbOo-g8ldjoD8_j-PputpcfxxeWEL7LBR9TGukD4X8ACEfpX7b81XxExd38_A1sqa5KI7hRoWtqUv2KzeGqImOqO_hA/w125-h125-p-k-no-nu/IMG_20211002_133720.jpg" width="200" height="200" style="border-radius: 100%; font-size: 100%; text-align: left;" / /></span><br /><h4 style="font-style: normal;"><span style="text-align: left;font-size:100%;"><span style="font-weight: normal;">Selamat datang di </span><span ="" style="color:#B22222;">Hanya Insani</span></span></h4><div><div><span ="" style="color: #B22222;"><b>It's My Blog</b></span></div><div style="font-weight: normal;"><b><span ="" style="color:#DAA520;"><i>Seputar Edukasi, Parenting, Sejarah, Travelling, Review dan Karier.</i></span></b></div><div style="font-style: normal; font-weight: normal;"><b style="color:maroon; font-size: 100%; text-align: center;"><br /></b></div><div style="font-style: normal; text-align: center;"><span ="" style="color:maroon;"><b>Saya Insani Miftahul Janah</b></span></div><div style="font-style: normal; font-weight: normal;"><span style="text-align: left;font-size:100%;">Seorang Ibu, Blogger, Digital Marketer, Learner dan Education Enthusiast, </span></div></div></center><div style="font-style: normal; font-weight: normal; text-align: -webkit-center;"><br /><span style="text-align: left;font-size:100%;">Terhubung dengan saya di</span><b style="text-align: left;font-size:100%;"><a href="https://www.instagram.com/insanimiftahul/">sini</a> </b><span style="text-align: left;font-size:100%;">Info selengkapnya</span></div><div style="font-style: normal; font-weight: normal; text-align: -webkit-center;"><span style="text-align: left;font-size:100%;">Atau ingin kerjasama? Silahkan kontak ke </span><b size="3" style="text-align: left;"><span ="" style="color:#000099;"><a href="insanimj310@gmail.com">email</a>.</span></b></div>
Warna kuning diisi link url fotomu. Lalu, tulisan warna hijau bisa disesuaikan dengan kata-kata yang digunakan untuk menyambut pembaca. Kemudian, untuk tulisan warna pink fuscia bisa disesuaikan mau dihubungkan ke link mana atau email bisa juga kontak whatsapp. Untuk lainnya, kamu juga perlu memperhatikan pemilihan warna dari tulisan perkenalan ini, perhatikan pada kode "color, bisa diganti dengan memeriksa terlebih dulu kode warna HTML atau isi sesuai keinginan.
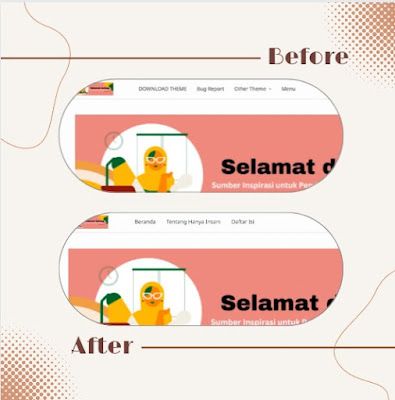
Mengganti Menu Dropdown
<ul>
<li><a href='https://www.hanyainsani.com/' title='hanyainsani.com'>Beranda</a></li>
<li><a href='https://www.hanyainsani.com/p/tentang-hanya-insani.html' title='Hanya Insani'>Tentang Hanya Insani</a></li>
<li><a href='https://www.hanyainsani.com/p/sitemap.html' title='Daftar Isi'>Daftar Isi</a></li></ul>
Untuk menu yang diinginkan ini kembali ke pilihan masing-masing ya. Kalau di blog saya Menu Dropdown cukup berisi Beranda, Tentang saya, dan Daftar Isi. Bisa disesuaikan warna hijau untuk link yang dituju, warna kuning nama menunya.
Atau kalau mau Menu di blognya lebih lengkap bisa pakai cara mengganti dropdown yang disampaikan Mb Windy ini.
Mengganti Media Sosial
<a href='https://www.facebook.com/insani.mj' title='Facebook' aria-label='Facebook' target='_blank' rel='noopener'><svg viewbox='0 0 320 512'><path d='M279.14 288l14.22-92.66h-88.91v-60.13c0-25.35 12.42-50.06 52.24-50.06h40.42V6.26S260.43 0 225.36 0c-73.22 0-121.08 44.38-121.08 124.72v70.62H22.89V288h81.39v224h100.17V288z'/></path></svg></a><a href='https://twitter.com/#' title='Twitter' aria-label='Twitter' target='_blank' rel='noopener'><svg viewbox='0 0 512 512'><path d='M389.2 48h70.6L305.6 224.2 487 464H345L233.7 318.6 106.5 464H35.8L200.7 275.5 26.8 48H172.4L272.9 180.9 389.2 48zM364.4 421.8h39.1L151.1 88h-42L364.4 421.8z'/></path></svg></a><a href='https://www.tiktok.com/@insanimiftahul' title='Tiktok' aria-label='Tiktok' target='_blank' rel='noopener'><svg viewbox='0 0 448 512'><path d='M448,209.91a210.06,210.06,0,0,1-122.77-39.25V349.38A162.55,162.55,0,1,1,185,188.31V278.2a74.62,74.62,0,1,0,52.23,71.18V0l88,0a121.18,121.18,0,0,0,1.86,22.17h0A122.18,122.18,0,0,0,381,102.39a121.43,121.43,0,0,0,67,20.14Z'/></path></svg><a href='https://www.instagram.com/insanimiftahul/' title='Instagram' aria-label='Instagram' target='_blank' rel='noopener'><svg viewbox='0 0 448 512'><path d='M224.1 141c-63.6 0-114.9 51.3-114.9 114.9s51.3 114.9 114.9 114.9S339 319.5 339 255.9 287.7 141 224.1 141zm0 189.6c-41.1 0-74.7-33.5-74.7-74.7s33.5-74.7 74.7-74.7 74.7 33.5 74.7 74.7-33.6 74.7-74.7 74.7zm146.4-194.3c0 14.9-12 26.8-26.8 26.8-14.9 0-26.8-12-26.8-26.8s12-26.8 26.8-26.8 26.8 12 26.8 26.8zm76.1 27.2c-1.7-35.9-9.9-67.7-36.2-93.9-26.2-26.2-58-34.4-93.9-36.2-37-2.1-147.9-2.1-184.9 0-35.8 1.7-67.6 9.9-93.9 36.1s-34.4 58-36.2 93.9c-2.1 37-2.1 147.9 0 184.9 1.7 35.9 9.9 67.7 36.2 93.9s58 34.4 93.9 36.2c37 2.1 147.9 2.1 184.9 0 35.9-1.7 67.7-9.9 93.9-36.2 26.2-26.2 34.4-58 36.2-93.9 2.1-37 2.1-147.8 0-184.8zM398.8 388c-7.8 19.6-22.9 34.7-42.6 42.6-29.5 11.7-99.5 9-132.1 9s-102.7 2.6-132.1-9c-19.6-7.8-34.7-22.9-42.6-42.6-11.7-29.5-9-99.5-9-132.1s-2.6-102.7 9-132.1c7.8-19.6 22.9-34.7 42.6-42.6 29.5-11.7 99.5-9 132.1-9s102.7-2.6 132.1 9c19.6 7.8 34.7 22.9 42.6 42.6 11.7 29.5 9 99.5 9 132.1s2.7 102.7-9 132.1z'/></path></svg></a>
<a href='https://id.pinterest.com/insanimiftahul/' title='Pinterest' aria-label='Pinterest' target='_blank' rel='noopener'><svg viewbox='0 0 384 512'><path d='M204 6.5C101.4 6.5 0 74.9 0 185.6 0 256 39.6 296 63.6 296c9.9 0 15.6-27.6 15.6-35.4 0-9.3-23.7-29.1-23.7-67.8 0-80.4 61.2-137.4 140.4-137.4 68.1 0 118.5 38.7 118.5 109.8 0 53.1-21.3 152.7-90.3 152.7-24.9 0-46.2-18-46.2-43.8 0-37.8 26.4-74.4 26.4-113.4 0-66.2-93.9-54.2-93.9 25.8 0 16.8 2.1 35.4 9.6 50.7-13.8 59.4-42 147.9-42 209.1 0 18.9 2.7 37.5 4.5 56.4 3.4 3.8 1.7 3.4 6.9 1.5 50.4-69 48.6-82.5 71.4-172.8 12.3 23.4 44.1 36 69.3 36 106.2 0 153.9-103.5 153.9-196.8C384 71.3 298.2 6.5 204 6.5z'/></path></svg></a><a href='https://www.youtube.com/@insanimiftahuljanah8981/featured' title='Youtube' aria-label='Youtube' target='_blank' rel='noopener'><svg viewbox='0 0 576 512'><path d='M549.655 124.083c-6.281-23.65-24.787-42.276-48.284-48.597C458.781 64 288 64 288 64S117.22 64 74.629 75.486c-23.497 6.322-42.003 24.947-48.284 48.597-11.412 42.867-11.412 132.305-11.412 132.305s0 89.438 11.412 132.305c6.281 23.65 24.787 41.5 48.284 47.821C117.22 448 288 448 288 448s170.78 0 213.371-11.486c23.497-6.321 42.003-24.171 48.284-47.821 11.412-42.867 11.412-132.305 11.412-132.305s0-89.438-11.412-132.305zm-317.51 213.508V175.185l142.739 81.205-142.739 81.201z'/></path></svg></a></a>
3. Ganti tulisan berwarna kuning, dengan link media sosialmu. Jika ada media sosial yang tidak dipunya, bisa dihapus saja kodenya dari <a sampai dengan </a>. Link media sosial yang telah diimasukkan, akan terhubung saat klik salah satu logo dari media sosial yang terletak di bagian footer.
Memasang Logo Komunitas
<table border="0" bordercolor="#111111" cellpadding="2" cellspacing="0" style="border-collapse: collapse; width: 250px;"><!doctype html><u><b>Bagian dari</b><br/><td><center><a href="https://bloggerperempuan.com/" target="_blank"><img src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhx1ZosioNjucwPOofUqGgymHqZjR8juYwMru6sdG5UkzyGRkdI_w4W7Kqi5W6gtjYXQemPqEU7YDeri8pxE9QNofPmFuIxCmBe3UIwQjFTdr0w-YZCoSMaOPinVFyXW1ZK1ZdWCTtIr-UZEChrM7BblPmLfGa2y3lFTPDwFEsnwDeGQUP1jWw94V8YreA/s150/Logo-Blogger-Perempuan-Network-round-150x150.png" border="0" alt="Blogger Perempuan" title="Blogger Perempuan" width="150" height="150" loading="lazy" /></a><td></td></center></td></u></!doctype><td><center><a href="https://www.blogspedia.my.id/" target="_blank"><img src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEj7A6PlJNGBSB1cVGXWl_KbpPq6pBxtDyDoTxHITkmWMSJtJDH_6j9DF4SC5_-rif_IYqiHGUs4-qX2nDd-iLQ83OuohnF0Lrp0_lr-KUtWHC5LkUAagZkLoGj4oRzOYNbd7o1-6qubp_P6IYGBTtWiAXv1GDHIarLPHmkp3Uwed_U99pu0HzcrHeUfOww/s640/logo-thecupuers.jpg" border="0" alt="Blogspedia" title="Blogspedia" width="150" height="150" loading="lazy" /></a><td></td></center></td></table>
Warna kuning diubah dengan situs web atau link media sosial dari komunitas. Warna hijau diisi dengan link image dari logo komunitas, untuk mendapatkan link url caranya bisa dengan membuat new post, lalu upload gambar logo komunitas, lalu klik HTML view. Pastikan postingan ini hanya di draft ya. Sedangkan warna pink fuscia diisi dengan nama komunitas.
Untuk menyesuaikan ukuran logo (idealnya 100), bisa di bagian width=" dan height=". Bisa juga mengatur jarak antar logo di bagian width:___px.













Mb in, lengkap banget tulisannya 😍
BalasHapusDuh punyaku dibanding temen yang lain ga ada apa-apanya mba huhu
HapusSemangat lanjutkan nguprek templatenya, Mbak. Tapi so far udah melegakan ya 🤗
BalasHapushuhu ibarat hutang sudah dicicil mba
Hapus